چه از Safari استفاده کنید، چه Chrome و چه هر مرورگر دیگری، ما به شما آموزش می دهیم که چگونه به Inspect Element دسترسی داشته باشید تا تغییراتی در صفحه وب ایجاد کنید. با نحوه دسترسی به ابزار Inspect در هر مرورگری در مک همراه باشید.
آیا تا به حال در مورد منبع کد یک صفحه وب کنجکاو شده اید؟ تقریبا هر مرورگر وب، از جمله مرورگر بومی مک شما، ویژگی ای است که به شما امکان می دهد منبع کد را بررسی کنید. نام این ویژگی، Inspect Element است.
نه تنها می توانید کد صفحه وب HTML، CSS و جاوا اسکریپت را با Inspect Element ببینید، بلکه می توانید آن را نیز تغییر دهید. این کار به توسعه دهندگان اجازه می دهد تا صفحات وب و برنامه های کاربردی وب را با این ویژگی آزمایش کنند، اما کاربران نیز می توانند از آن برای تغییر فونت در مرورگرهای شخصی خود استفاده کنند.
نحوه دسترسی به ابزار Inspect در هر مرورگری در مک را بخوانید تا نحوه استفاده از Inspect Element در هر مرورگری در Mac را بیاموزید و شروع به تغییر کد کنید.
نحوه دسترسی به ابزار Inspect در هر مرورگری در مک
استفاده از ویژگی Inspect Element در تمام مرورگرهای وب موجود برای macOS یکسان است. فقط با چند کلیک می توانید آن را فعال کنید. استثنا در این مورد Safari است که قبل از استفاده از عنصر Inspect باید فعال شود. نحوه فعال کردن آن را در بخش جداگانه ای در زیر شرح داده ایم.
اما برای استفاده از Inspect Element در مرورگر Mac مورد علاقه تان به طور کلی (پس از این که آن را فعال کردید):
۱- مرورگر مورد نظرتان را باز کنید و به صفحه وبی که می خواهید بازرسی کنید، بروید.
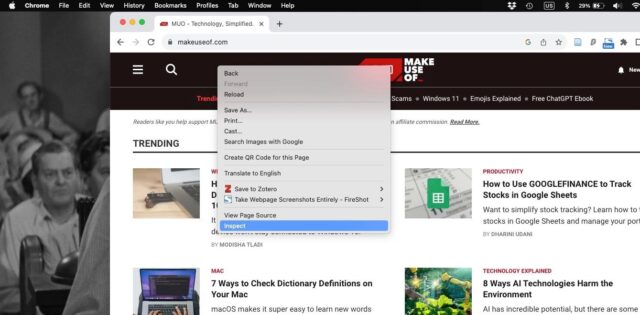
۲- روی هر قسمتی از صفحه Control-Click کنید و Inspect یا Inspect Element را از منوی زمینه انتخاب کنید. همچنین می توانید از میانبر صفحه کلید Cmd + Shift + C استفاده کنید.
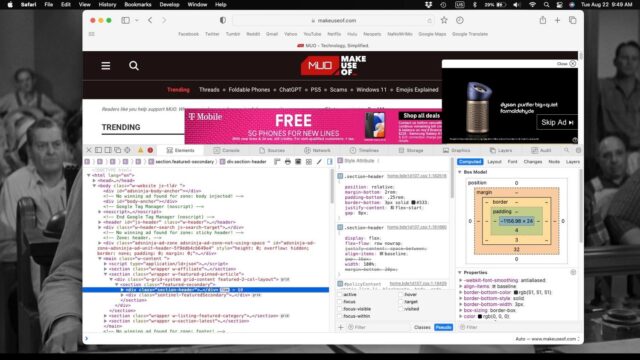
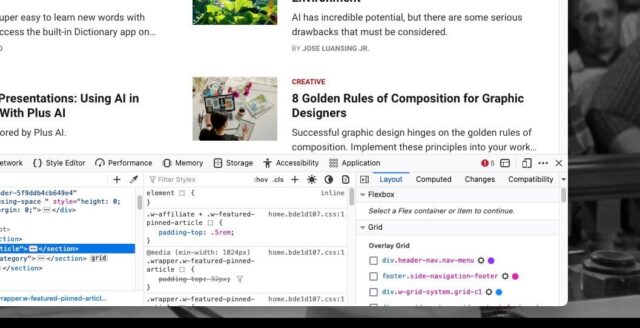
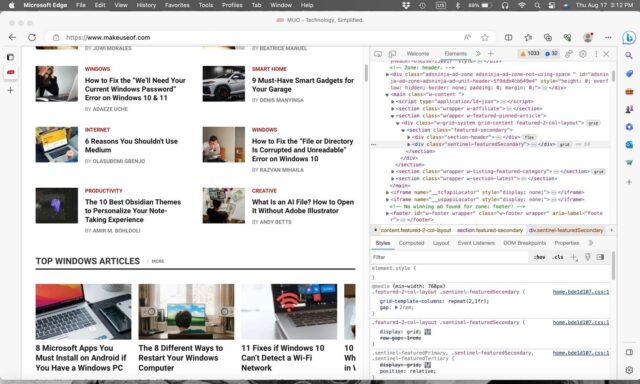
۳- ابزار Inspector باز می شود و کد منبع صفحه وب ظاهر می شود. هر طور که می خواهید کد را بخوانید یا تغییراتی در آن ایجاد کنید. به عنوان مثال، می توانید صفحات وب را در Safari با استفاده از Inspect Element ویرایش کنید تا متن و تصاویر را تغییر دهید.
۴- برای بستن ابزار، X را بزنید.
چگونه Inspect Element را در سافاری فعال کنیم
برای فعال کردن ویژگی Inspect Element در Safari در مک، باید منوی Develop را فعال کنید. نحوه انجام این کار را در مراحل زیر می بینید:
۱- Safari را باز کنید، از منو بار به Safari > Settings بروید یا کلیدهای Cmd + , را بزنید.
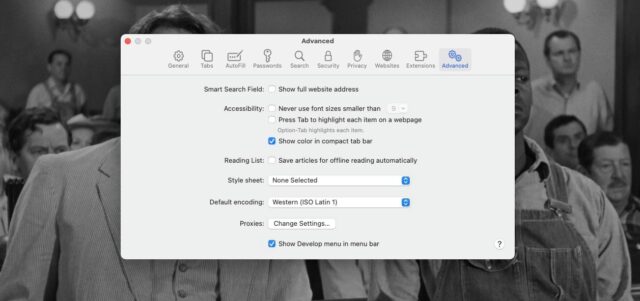
۲- به زبانه Advanced بروید.
۳- تیک Show Develop menu in menu bar را بزنید.
اکنون باید منوی Develop وقتی از Safari استفاده می کنید در منوی بالایی ظاهر شود و باید بتوانید از منوی زمینه به Inspect Element دسترسی داشته باشید.
چه زمانی از Inspect Element استفاده کنیم
توسعه دهندگان می توانند از Inspect Element برای آزمایش تغییرات طرح بندی در صفحات وب و برنامه های کاربردی وب و آزمایش عملکرد برای کاربران در مرورگرهای مختلف استفاده کنند. اما برای کاربران عادی نیز قابل استفاده است.
اگر یک صفحه وب فونتی دارد که خواندن آن برای شما دشوار است، یا اگر به رنگی است که دوست ندارید، می توانید از Inspect Element برای تغییر آن استفاده کنید تا صفحه خواناتر یا دلپذیرتر باشد. همچنین می توانید هدرهای صفحه وب را از طریق Inspect Element تغییر دهید.
Inspect Element فقط چیزهایی را در Mac شما و مرورگر خاصی که استفاده می کنید تغییر می دهد. بنابراین، هر زمان که می خواهید یک سایت را تغییر دهید، از آن استفاده کنید.
Inspect Element، ویژگی ای برای بهبود تجربه کاربری
نحوه دسترسی به ابزار Inspect در هر مرورگری در مک را دیدید. دانستن نحوه استفاده از Inspect Element در مک می تواند استفاده شما از صفحات وب را سادهتر و دلپذیرتر کند. می تواند راه حل های سریعی برای مشکلات قالب بندی ارائه دهد و به توسعه دهندگان اجازه دهد اشکالات را برطرف کنند.
امیدواریم راهنمای ما به شما در استفاده از این ویژگی کمک کند، بنابراین دفعه بعد که با یک صفحه وب در Safari یا هر مرورگر دیگری مشکل داشتید، میدانید که راه حلی دارید!
نحوه دسترسی به ابزار Inspect در هر مرورگری در مک به این ترتیب است. آموزش های مشابه و بیشتر را در نحوه تغییر مرورگر پیش فرض در مک ببینید.